Cara Memasukkan HTML Dalam Postingan Blog | Posting merupakan kegitan yang wajib dilakukan oleh seorang Blogger. Kenapa? Yah karena naik atau turunnya trafik suatu Website atau Blog itu salah satunya adalah konten yang ada dalam blog (Posting).
Nah kebanyakan para Newbee kebingungan dalam memposting Html atau memasukkan Html pada postingan. Oleh karena itulah saya ingin berbagi pada para blogger pemula (termasuk saya juga pemula) tentang Cara Memasukkan Kode Html Pada Postingan. Nah bagi agan-agan yang sudah tidak sabar silahkan ikuti langkah-langkahnya seperti di bawah ini :
- Login dulu kea kun Blogger
- Setelah Login, agan-agan Klik tombol “Buat Enteri Baru”. Kalau tidak tahu silahkan perhatikan tombol yang saya lingkari dengan warna merah dibawah ini.
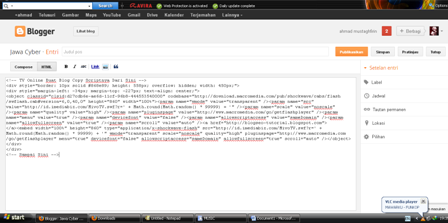
- Setelah agan-agan Klik tombol “Buat Enteri Baru”. Agan-agan akan dibawa menuju tampilan posting seperti gambar di bawah ini. Dan setelah itu agan-agan Klik pada tombol “HTML” (Lihat tombol yang saya lingkari dengan warna Merah di bawah ini)
- Setelah agan-agan Klik pada tombol “HTML”. Agan-agan sudah sampai pada tempat untuk menempatkan kode Html pada Postingan. Lihat contohnya pada gambar dibawah ini :
- Setelah agan-agan memasukkan kode Html-nya agan-agan bisa mengatur posisinya dengan cara Klik tombol “Compose”. Lihat gambar dibawah ini :
Nah sudah pahamkan. Kalau belum paham silahkan tinggalkan komennya. Cukup sekian dulu Cara Memasukkan HTML Dalam Postingan Blog semoga bisa membantu agan-agan. Terimakasih.




Berkomentar dengan Baik
Dilarang Keras SPAM Disini
EmoticonEmoticon